File structure
Precompiled Bootstrap
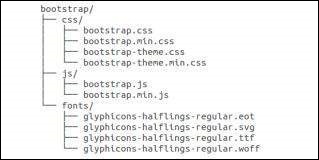
Once the compiled version Bootstrap is downloaded, extract the ZIP file, and you will see the following file/directory structure −

As you can see, there are compiled CSS and JS (bootstrap.*), as well as compiled and minified CSS and JS (bootstrap.min.*). Fonts from Glyphicons are included, as it is the optional Bootstrap theme.
Bootstrap Source Code
If you have downloaded the Bootstrap source code then the file structure would be as follows −

- The files under less/, js/, and fonts/ are the source code for Bootstrap CSS, JS, and icon fonts (respectively).
- The dist/ folder includes everything listed in the precompiled download section above.
- docs-assets/, examples/, and all *.html files are Bootstrap documentation.
HTML Template
A basic HTML template using Bootstrap would look like this −
<!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <!-- Bootstrap --> <link href = "css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://code.jquery.com/jquery.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "js/bootstrap.min.js"></script> </body> </html>
Here you can see the jquery.js, bootstrap.min.js and bootstrap.min.cssfiles that are included to make a normal HTM file to the Bootstrapped Template. Just make sure to include jQuery library before you include Bootstrap library.
More details about each of the elements in this above piece of code will be discussed in the chapter Bootstrap CSS Overview.
This template structure is already included as part of the Try it (online compiler) tool. Hence in all the examples (in the following chapters) of this tutorial you will only see the contents of the <body> element. Once you click on the Try it option available at the top right corner of example, and you will see the entire code.
Example
Now let's try an example using the above template. Try the following example using Try it option available at the top right corner of the below sample code box on our website −
<h1>Hello, world!</h1>